WebPに変換する事で、画像を圧縮しよう
はじめに、何故WebP(ウェッピー)というフォーマットを使用するかという理由に関してです。
画像データとは、実態は小さい四角の集合体です。

例えばこの画像は、画像を適当に拡大したものです。
斜めの部分はカクカクしている事がわかります。最小単位pixel(ピクセル)という四角形の箱を沢山並べて、人が直感的にわかりやすいように表示されているに過ぎません。
jpegやpngでもいいんじゃないかと思われる方もおられると思います。ただ、WebPでの圧縮の方が圧縮率が高いとGoogleが公表しています。pngの約26%、jpegの25~34%削減されたデータサイズであるとの事です。
変換処理の詳しいアルゴリズムまで正直調べてませんが、グーグル先生が言うのであればまぁそうだろうという事で実際にプラグインを入れてみました。WebP(ウェッピー)はグーグルが開発した変換方式です。
画像データの軽量化は、ユーザビリティに直結しているので、とりあえずやってみる事にしました。SEOの観点から見ても、軽量化されているに越した事は無いハズです。
WebP Converter for Mediaのインストールと設定方法
お馴染みだとは思いますが、一応ダウンロード方法から入ります。

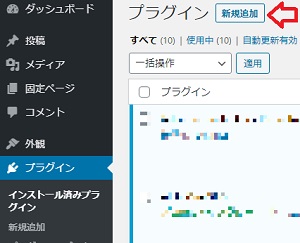
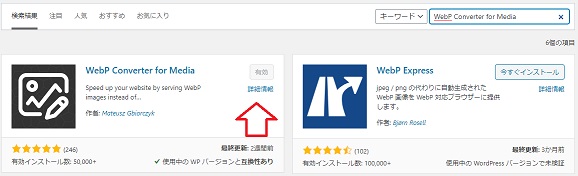
管理画面>>プラグインの、赤い矢印の部分から新しいプラグインを探します。

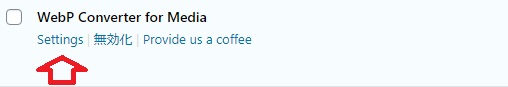
私は既にインストール済なので有効になっていますが、導入される方は今すぐインストールを押してダウンロードし、有効にしてください。


英語が出てきますが、めげずに行きましょう。なんならGoogle翻訳を頼れば良いと思います。
image loading modeでは
via .htaccess (recommended)を選択
List of supported files extensionsでは
.jpg jpeg .pngを選択します。

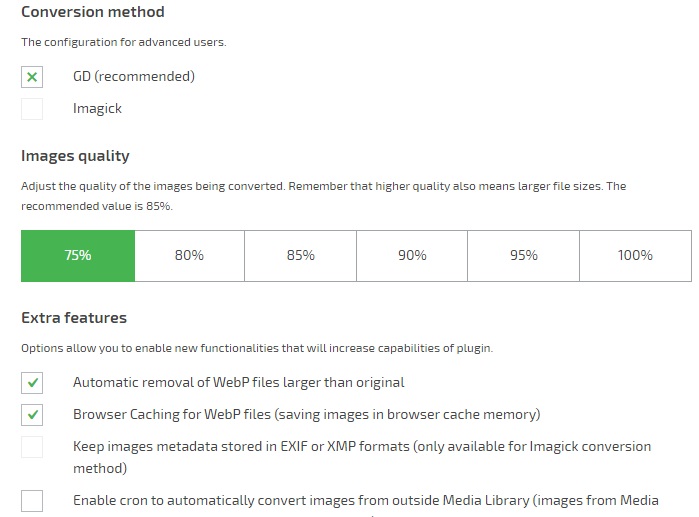
Conversion methodでは
GD (recommended)を選択
Images qualityでは画像の品質を決定します。品質が高い程ファイルは重くなるので、75%での圧縮をかけました。※推奨値は85%です。
Extra featuresは追加機能の設定です。
□Automatic removal of WebP files larger than original
□Enable cron to convert images uploaded to Media Library to speed up process of adding images (deactivate this option if images added to Media Library are not automatically converted)
□Log errors while converting to debug.log file (when debugging in WordPress is active)
辺りにチェックを入れておけば大丈夫です。
設定を変更したら、Save Changesのボタンを押して変更を保存しましょう。

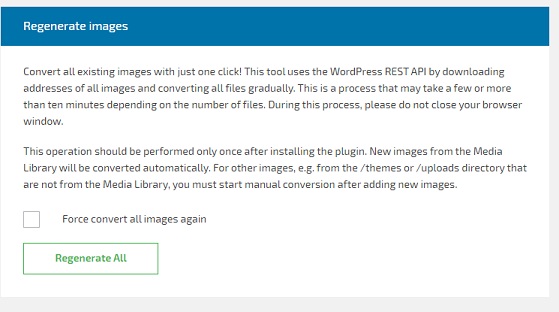
この辺りは、1度だけ処理が必要です。簡単に言えば、プラグインをインストールする前の、サーバーにアップデートされている画像に対してWebP変換処理しますか?という事なので一度だけ実行します。それ以降はアップデートしたものは自動でプラグインが変換します。
Regenerate Allのボタンで処理の実行が開始されるので、処理中はブラウザを閉じないようにしてください。
注意点
ブラウザによっては、WebPファイルはサポートされません。今現在は、Safariもサポートされたようなので大体のブラウザで見れるようになっているとは思います。
ただ、WebPファイルを表示できないシチュエーションもあり得るでそこは注意が必要です。
例えばダウンロードしてから後で表示しようとしたら、環境によっては.webpは表示出来ない可能性があります。ユーザーの使用環境に依存しますので若干注意が必要です。
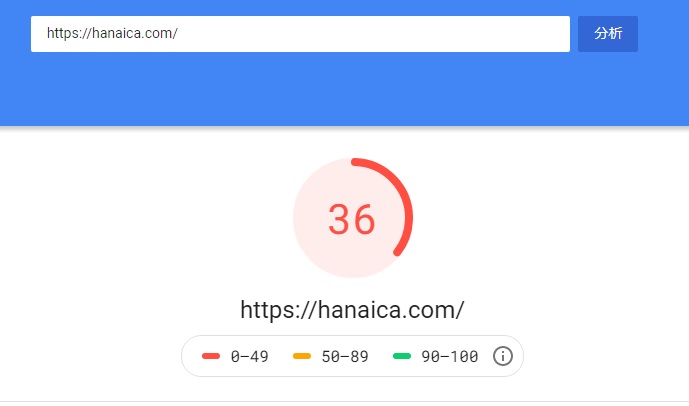
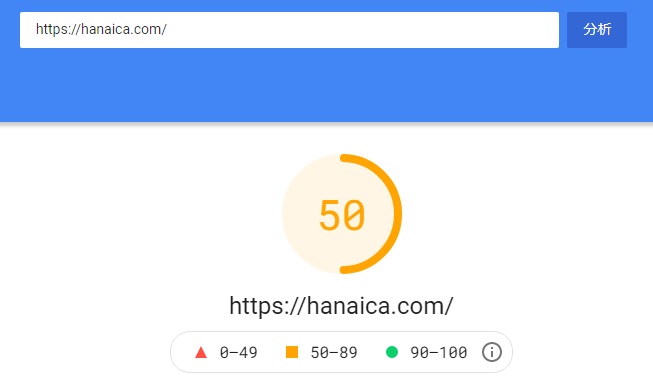
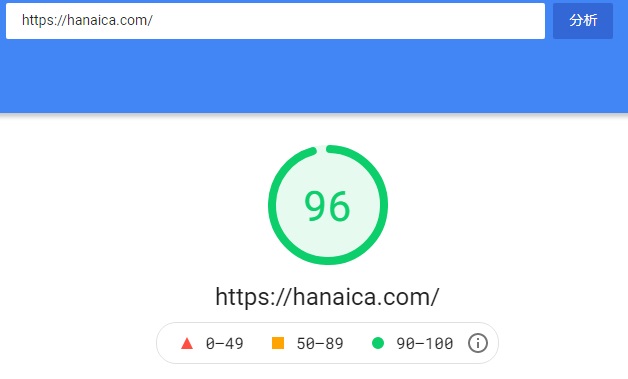
実際、処理速度は向上したのか?



PCは古い画像が残ってなかったのですが、以前からあまり重くは無かったので参考になりません。
モバイルは今までかなり苦戦していましたし、まだまだ苦戦中です。ちょっと早くはなったかなという印象です。アドセンスが入っている以上、多少は遅くなります。

本音を言えばもっと早くしたいところです。
あまりプラグインを詰め込まないようにしているのですが…
何かいい方法をご存知の方はコメント欄やtwitterでご教示頂けたら幸いです!






何やら、サイトの画像を圧縮するWebPというフォーマットがあるらしい…
jpegやpngなどの画像データをWebPファイルに変換する
WebP Converter for Mediaを使ってみたので、効果や注意点に関して話していきます。